
Knowledge Base Form validation UX
Handle form validation without annoying users with our guide to UX best practices
Validating the data someone enters into an online form is an essential way to help keep your database clean and tidy from day one. However we sometimes forget about the user experience of this, so here are a few helpful tips to remember.
Validate as you go with AJAX
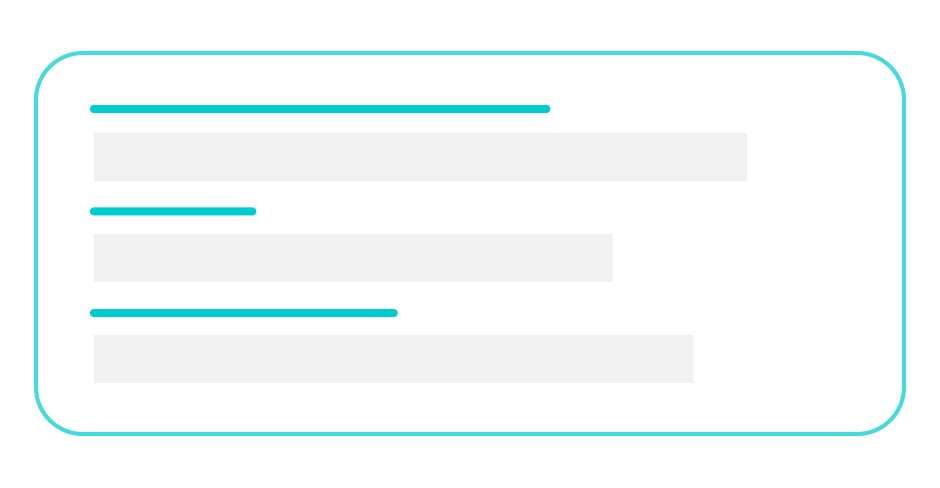
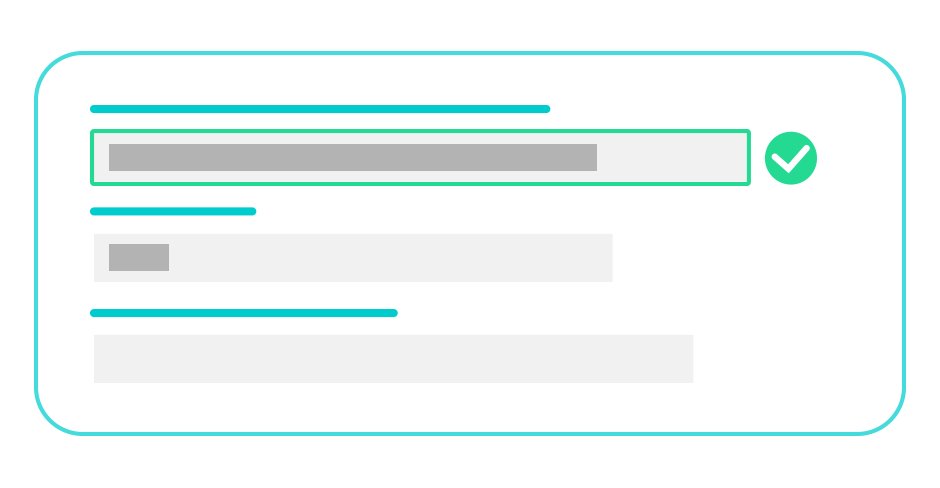
Rather than waiting until someone finishes entering all their information into a form before validating their input, validating as someone moves from one field to the next acts as positive reinforcement for them.

However avoid trying to validate while the user is typing, you can’t validate input until the input is complete after all.
Use your server side validation functions via AJAX rather than having validation code duplicated in front and back end. This means you only have to maintain one function and helps avoid possible conflicts, where one says yes and the other says no.

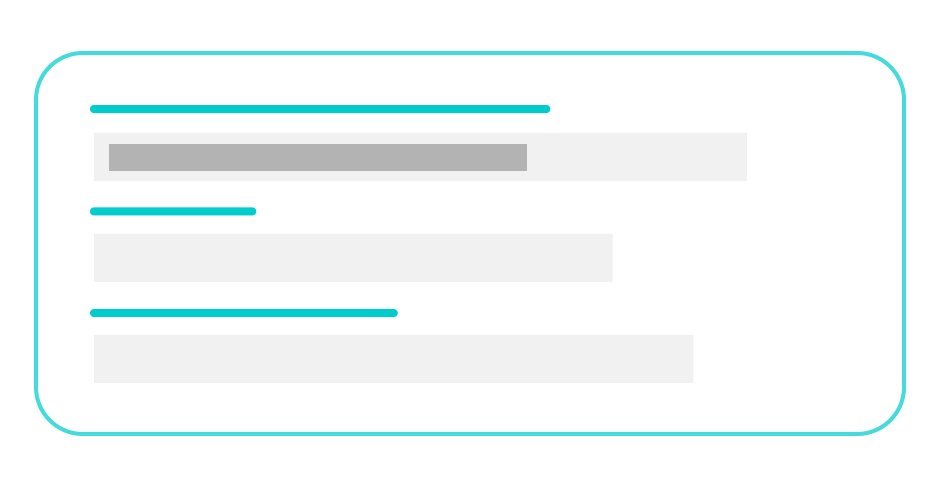
Whilst the AJAX query is running, show the user a loading state such as a spinner, next to the field. So they know it’s checking something, rather than suddenly surprising them with a validation error.
Provide useful human feedback
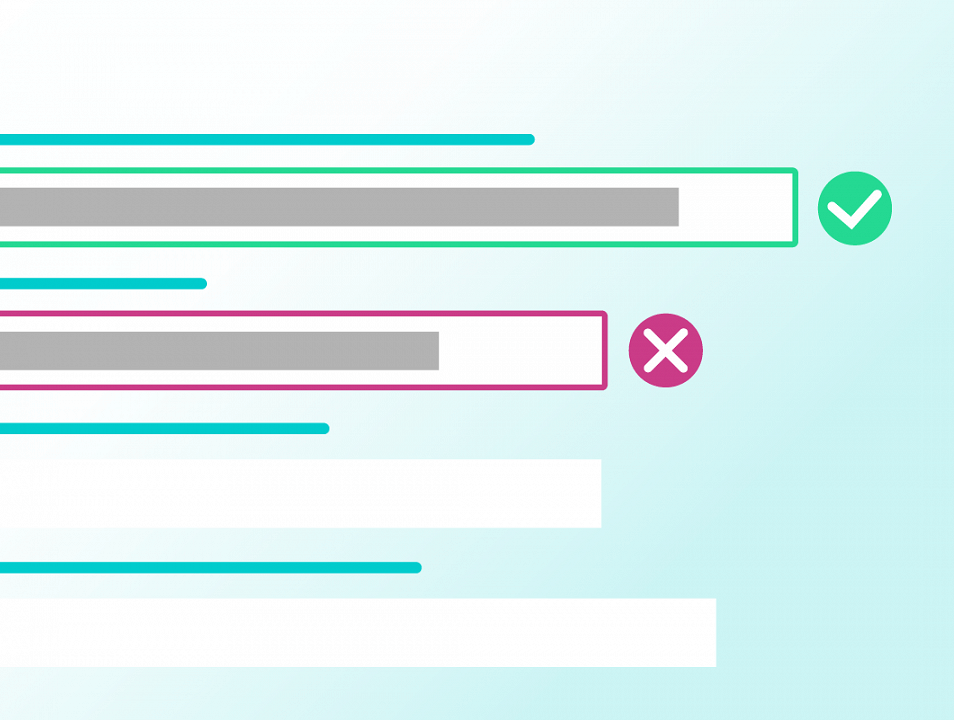
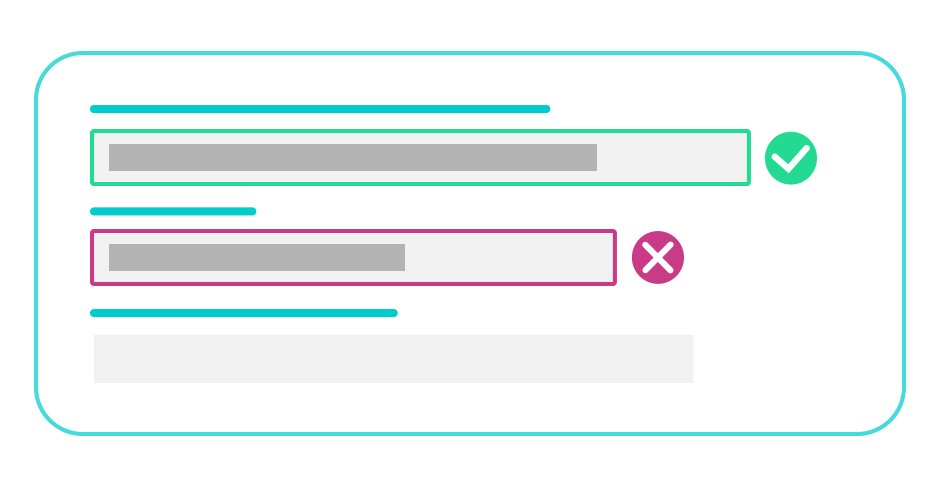
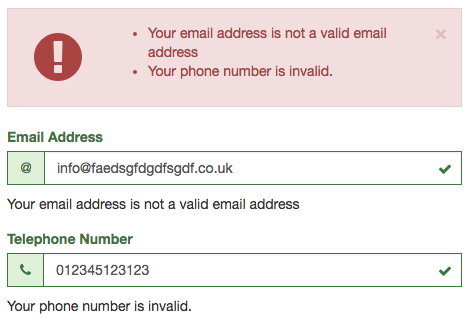
Avoid validation error messages along the lines of “Input invalid” remember you are communicating with a human. Something like “Sorry, that doesn’t look correct” is much kinder to a user.
Highlight the fields that have problems with them, possibly presenting the error message next to the field.
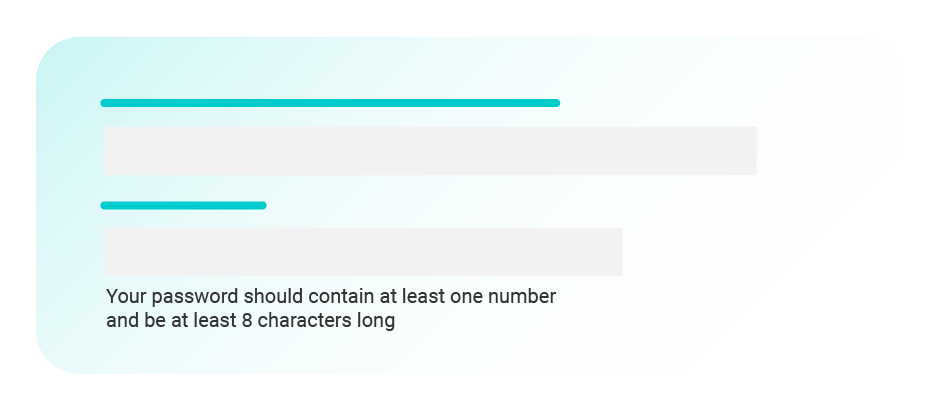
Make the requirements for each field aware to users upfront rather than making them guess whether a field is required, or the number of characters needed for a password.

Use authoritative sources where possible
Certain input from users can be checked against an authoritative source, rather than using RegEx to see if a user’s input looks like it is valid.
These include place names, postal address, mobile telephone numbers, email addresses, existing usernames in your database, car number plates and many other things.
Some things like people’s names are a bad idea to try and validate against, as people names can be far more unique than you might think.
Checking that these things actually exist and are correctly spelt or formatted, can save you money in the long run. Bad data in your database can result in parcels and emails not being delivered correctly or wasting money sending text messages to dead numbers.
Postcoder address, email and mobile validation
If you need effective form validation, then have a look at our APIs for email validation, mobile phone number validation and postcode to address lookup »



